Excellent Changes Mockitt Delivers
In addition to the full features of MockingBot, Mockitt delivers better UI design, more library resources, advanced project management experience.

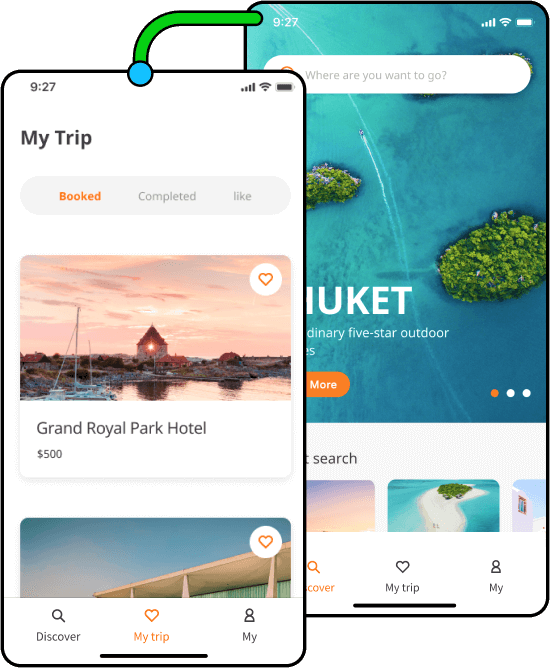
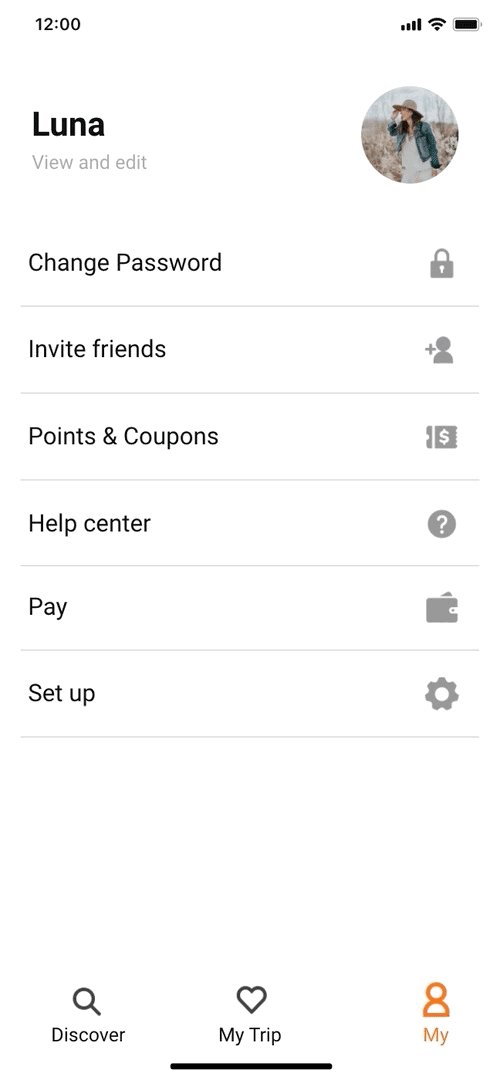
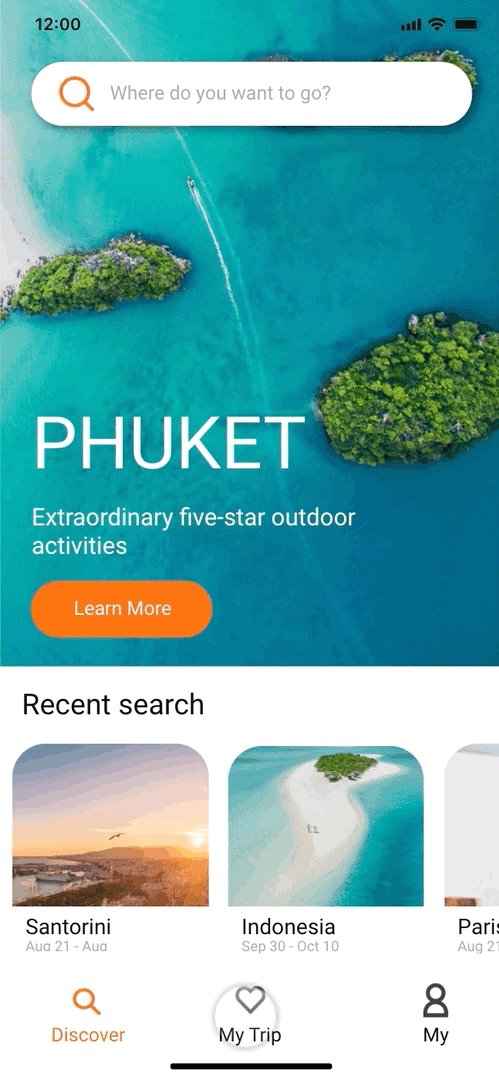
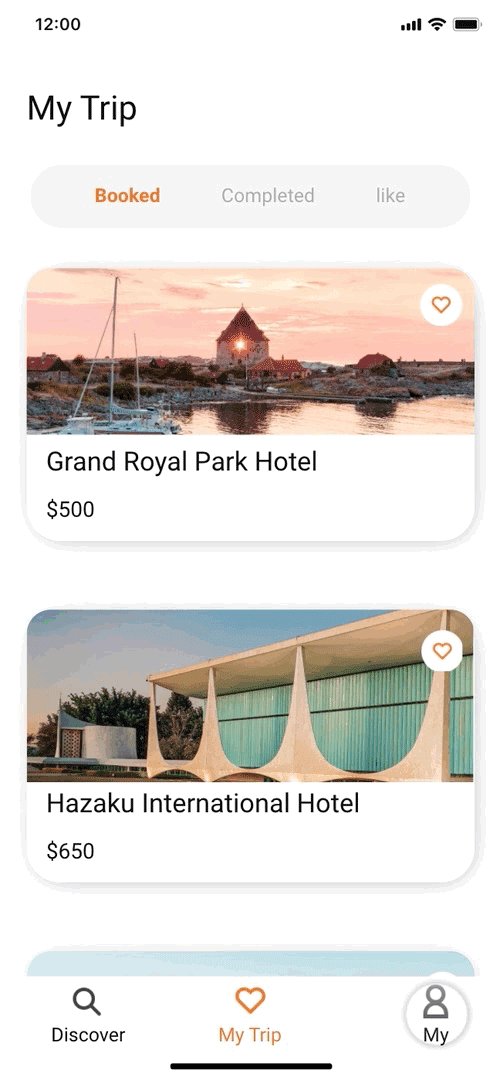
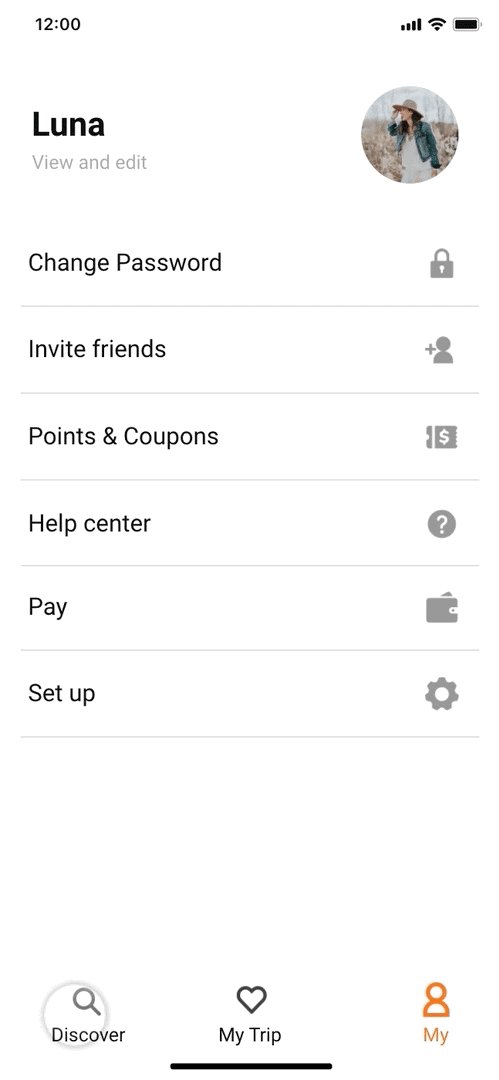
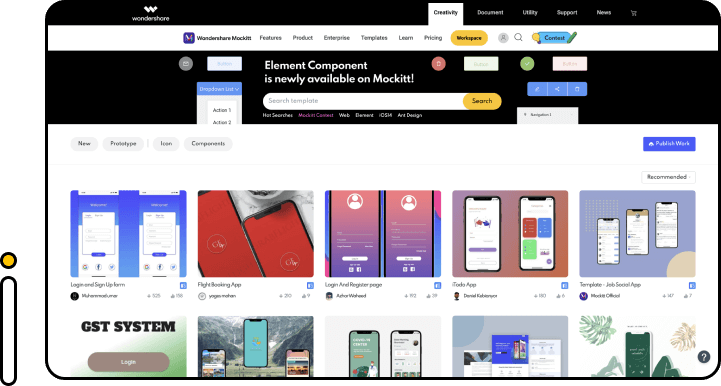
Brand-New UI Design
Reimagined UI to work easily with an all-new minimalist, yet powerful, user-friendly interface.
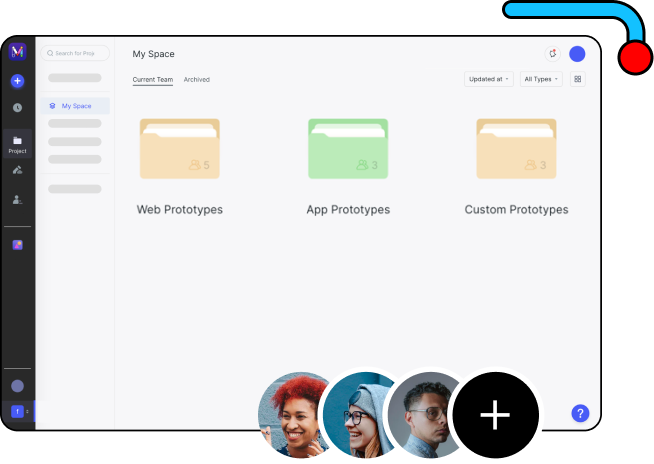
Try FreeLaunch the Project Management Feature
Manage all your projects by folders and assign permissions to specific team members.
Try Free


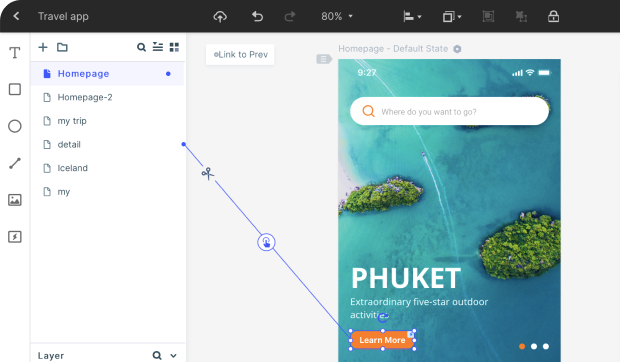
Better and Advanced State Interactions
Upgrade the State feature to achieve advanced interactions for screens and widgets.
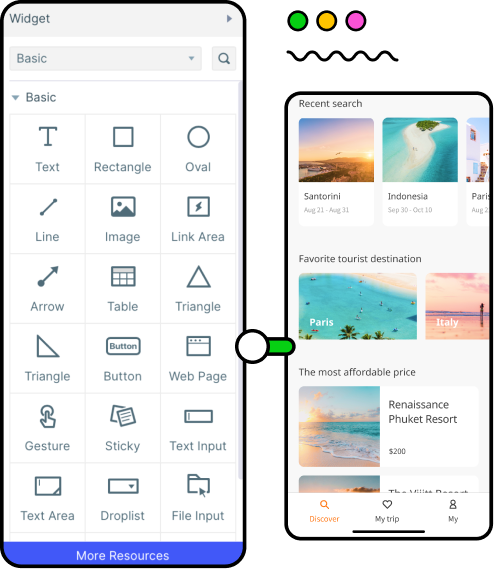
Try FreeIntegrate Resources and Templates Square
Find more resources including UI elements, icons, components, page, and prototype templates. You can also publish your own work in the resources square.
Try Free
Better Experience with Mockitt
Wireframe and
Prototype Better
Create wireframes and prototypes freely with abundant build-in widgets and icons for you to create beautiful interfaces in minutes.
More Interaction and Animation Effects
Mockitt offers more types of interaction and animation gestures and effects.
Better Collaboration Experience
Upgrade the collaboration experience and you can collect feedback in real-time.
Better Presentation
Experience
Mockitt offers more types of interaction and animation gestures and effects.
More Sharing Options
and Permissions
The maximum protection of your sharing works, by setting the permission of the screens, passwords, users, or even the mode.
Better Technology
and Support
Mockitt is developed with upgrade technology and offers better customer support services.
Q&As for Upgrading from
Mockingbot to Mockitt
What is the relationship between Mockitt and MockingBot?
Wondershare Mockitt is the official upgrade of MockingBot. Not only is Mockitt equipped with complete functionalities of MockingBot, but also it has brand new features, UI, and abundant design resources. MockingBot's websites and products will no longer be maintained.
I am a paid user on MockingBot, can I transfer my license to Mockitt?
Yes, of course! If you want to transfer your paid license to Mockitt, please inform us of your account information by emailing customer_service@wondershare.com. While one thing to be mentioned that your projects on Mockingbot cannot be transferred to Mockitt. We apologize for any inconvenience it causes.
Can I transfer my projects from MockingBot to Mockitt?
We are sorry that we are unable to transfer your MockingBot projects to Mockitt due to some technical issues. Therefore, we recommend you create a project on Mockitt as earlier as possible.
I am a new user of MockingBot, shall I use Mockitt or MockingBot?
For Mockingbot will not be maintained anymore due to the upgrade, please sign up for Mockitt to get started with the upgraded amazing prototyping tool. Now you can get a 15-day FREE license by signing up(a limited-time campaign). While your normal use of Mockingbot will not be affected.
I am an experienced user of MockingBot, what will happen to my account or projects?
Please rest assured that your original MockingBot account and projects will not be affected. You are free to sign in MockingBot and continue your use of this product. While we strongly recommend you to switch to Mockitt: https://mockitt.wondershare.com/ for a better user experience.
Any questions so far?
Please feel free to email us with any
questions or suggestions:
customer_service@wondershare.com

We understand that the upgrade will bring troubles and confusion to some of our users, we sincerely apologize for any inconvenience it causes. And we will try our best to help you solve any problems you meet.
Thanks for your understanding and trust! Let's continue to scale our design thinking together!
Scale your design thinking
If you need Mockitt desktop version,
please download Mockitt here!